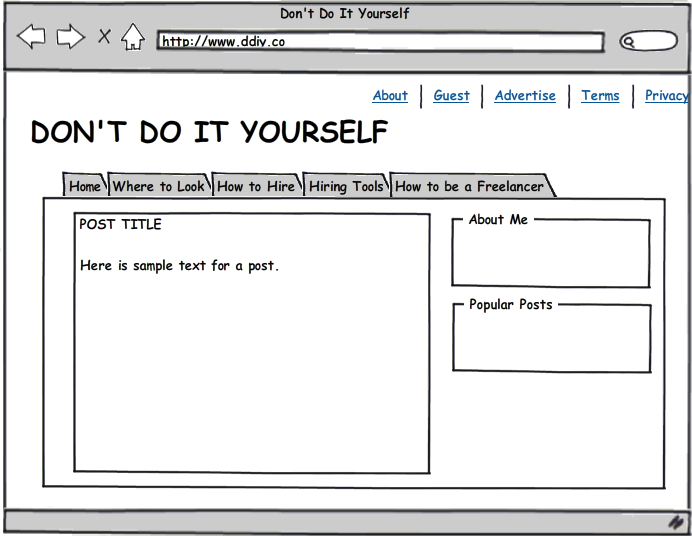
A wireframe vagy drótváz tulajdonképpen azt mutatja meg, hogy milyen elemeket fog tartalmazni egy weboldal. Annak a struktúrális és tartalmi felépítését vázolja fel amelynek során elsődleges szempont a felhasználói igények és viselkedés figyelembe vétele, hiszen minden weblap célja a kívánt konverzió lebonyolítása, legyen az vásárlás, hírlevélre feliratkozás vagy hozzászólás írása egy blogbejegyzéshez.
A wireframe a tervezés korai szakaszában készül, a weboldal felépítésének tényleges megkezdése előtt, azért, hogy a honlap tulajdonosa pontosan megértse, hogy a készülő website egyes elemei milyen funkciót látnak el és hogyan járulnak hozzá a célkitűzések eléréséhez. Tisztázni lehet így már a munka korai szakaszában, hogy az merre haladjon tovább. Ezért is hasonlítják gyakran a drótvázat a házak tervrajzaihoz, azok blueprintjeihez.
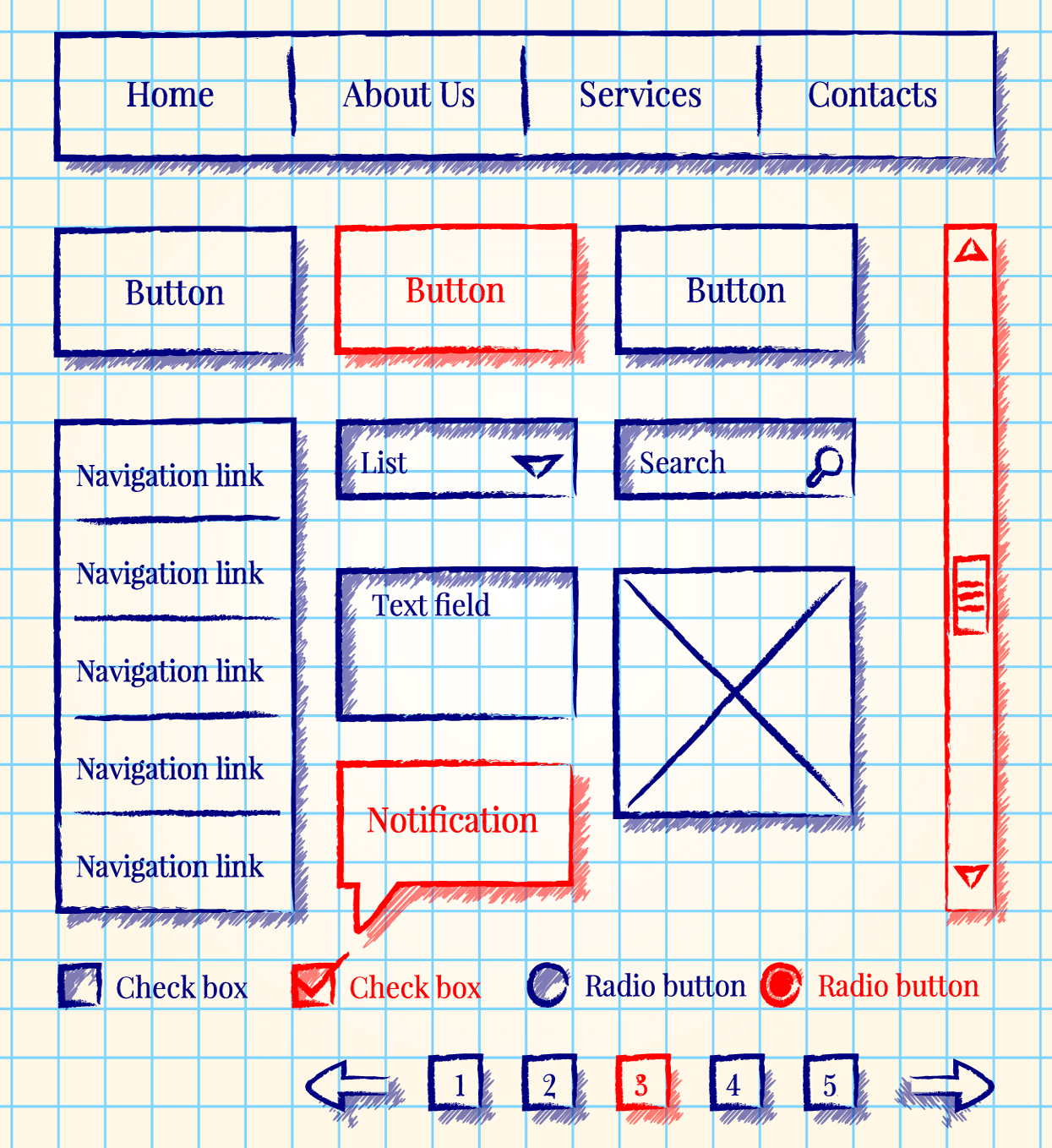
A wireframe-n nem tüntetünk fel design elemeket, tehát nem használunk különböző színeket, betűtípusokat stb., hanem többnyire fekete (szürke)-fehérben készül. Legalábbis csak két színt haszálunk. Ez azért van így, hogy annak eldöntésére tudjunk koncentrálni, hogy egy adott funcióra valóban szükség van-e az oldalon?
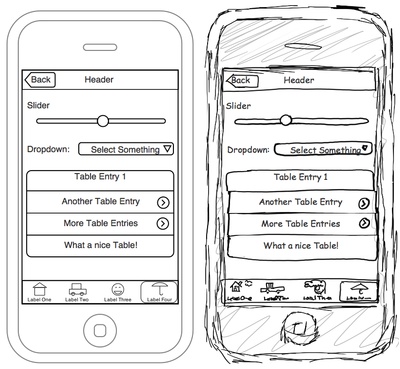
Kezdetben a wireframe-ket kézzel vázolták fel, illetve Word dokumentum vagy PDF formátumban készítették, de szerencsére már számos program teszi könnyebbé és gyorsabbá a drótvázak tervezését.